
Another year has gone by and 2022 is just around the corner. And with every new year comes, new resolutions, new projects, new dreams and goals. More often than not these new things are inspired by new trends. In the world of web design too, there are new trends that could shape your new projects. Let us walk you through a few of them so that your WordPress website can take on 2022 with all the right cards!
Table of contents
#1 WordPress Trend #1: Bring on the darkness
#2 WordPress Trend #2: Videos speak a million words
#3 WordPress Trend #3: A reality bending user experience
#4 WordPress Trend #4: Mobile comes first
#5 Curious to learn more? Check out these amazing related posts
WordPress Trend #1: Bring on the darkness

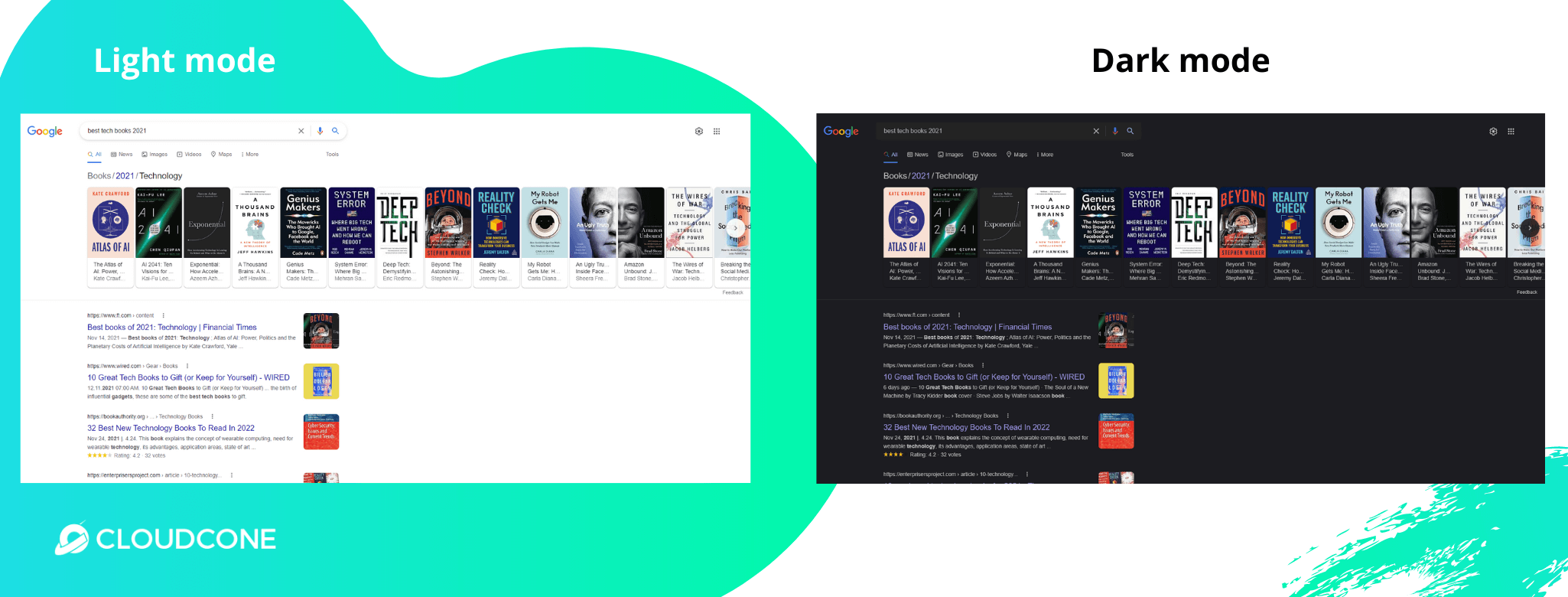
Dark mode. Everyone likes it, everyone wants it and everyone looks for it in apps and websites. Dark mode is the most popular theme preference among web users, and it’s popularity is increasing. Research by Android Authority prove that 91.8% people use dark mode when given the option. That is a huge number. The question is, why? Why is dark mode so popular? Why do web and app users jump at the chance to convert their browser and app themes to dark mode?
For starters, dark mode is easier on your eyes. Have you ever stared at a screen with light mode on, for long hours and felt a dry irritation in your eyes. This eye strain is caused by the blue light emitted, when light mode is on. A lot of users began switching to dark mode, consciously or unconsciously, because it was easy on their eyes. One scenario where dark mode has been cited to help users, is before going to bed, where it makes falling and staying asleep easier for users.
Dark mode is also closely associated with saving battery life. If you use mobile phones that have OLED screens, while using dark mode your screen will draw less power when dark pixels are being displayed. This is mainly because OLED screens don’t emit black light like LCD screens do. So your phone automatically saves up on battery power. This is why apps like Facebook, Twitter, and Instagram have opened up the chance for users to use dark mode. Furthermore, Google Chrome also allows users to install the chrome extension, Night Eye, which automatically converts any website you visit to dark mode. This proves just how important dark mode is in modern web design efforts.
You can use plugins like WP Dark Mode and Droit Dark Mode to allow dark mode on your website.
WordPress Trend #2: Videos speak a million words

World’s favorite type of content: Video. There’s a clear preference for video content among web users. According to reports by Demand Metric, 83% of marketers vouch for the significance of video in modern content creation.
The main reason for this is because videos are so engaging and are easy for people to digest. You can also rarely go wrong with video. Because video content is very popular on the internet, you can easily figure out trends and elements that can increase your views. For example, videos with nice animations, appropriate background music, great narration etc. can often get you more views.
Why you ask? It’s because these elements collectively have the power to hold the viewer’s attention for a long period of time while also making it easier to ingest information. This is why, according to WYZOwl, 94% of marketers say that using video has helped their customers better understand their products. When it comes to content, video also offers a great ROI. And now there’s so many amazing tools and technologies that make it super easy for you to create high quality videos with little to no cost. And considering how inherently engaging videos are, in content marketing, it’s a highly efficient strategy to use.
Another point is, when we say you can use video content on your website to attract more users, we don’t just mean generic video blocks. There are many different ways to incorporate some form of video into your website without making it look generic. For example, websites like mediaboom.com use video in the background so that the users get more in touch with the brand feel and vibe. These are highly compressed videos that make the websites internet friendly as well.
WordPress Trend #3: A reality bending user experience

We’re no strangers to the concepts of AR and VR. In theory they make sense and we understand what they are. And a few of us have even got to experience VR through activities like gaming etc. However AR, VR and 3D modelling are becoming rapidly and widely used in online shopping and retail as well. When you really think about it, it only makes sense. Online shopping is a convenient option for many shoppers worldwide but what usually drives a lot of skeptics away is the fact that you can’t be physically present, to experience the product first hand before buying it. This is where AR and VR come into play.
Websites like jeep.com use AR to immerse the user in their vehicles. Literally. Their AR tool allows you to simulate sitting inside the vehicle and experience different views. Sephora, a leading cosmetic provider, uses an app that allows their customers to try to makeup products using AR while they’re inside the shop. This app also combines this AR tool with big data to store information about the user and the products tried so that they can purchase them online, later on.
Using AR and VR tools on your website or web application does make a huge difference in user experience. This is proved by statistics. Market studies reveal that 61% of online shoppers prefer making purchases on websites that use AR. This is a huge win for both business and web designers who use AR tools on their websites.
You can use the AR for WordPress plugin to give AR elements to your websites. There are both free and premium versions available for this. If you’re using an e-commerce plugin on you WordPress site like WooCommerce you can also opt in to use AR for WooCommerce plugin.
WordPress Trend #4: Mobile comes first

Responsiveness is almost a law in web designing and development nowadays. In the good old days almost all web users accessed websites using desktop computers. But now most users access the web for more day-to-day regular activities and thanks to advancements in technology they can easily access the web using mobile phones. In April 2019, statistics say that there were roughly 4 billion mobile internet users worldwide. And in 2018, Statista reported that mobile traffic accounted for 52.2% of all internet traffic. This trend is only increasing.
Mobile phones are completely different from computers in how they display and navigate a user through a website. In 2022, more websites and web applications are being made with a complete “mobile first” approach, thus prioritizing mobile devices over others. Meaning, websites are increasingly taking on a more app-like UI and UX.
But the question is, just how do we make a website mobile responsive? There are many mobile responsive themes (Divi, Avada) and plugins (WPtouch) that are approved by WordPress that can help you easily convert your website into a mobile friendly one. If you’ve got the skill for it, you can also try creating your own responsive theme for WordPress. It is also advisable to steer clear of elements like pop-ups to increase responsiveness. Be careful of the media you use on your website as well since some of them may not scale down properly to fit your mobile device screen. You can choose to hide such elements as well. No matter how tempted you are to make your website look aesthetic and breathtaking, some elements just don’t work on mobile. And the sooner you accept it the faster you can reduce your bounce rates. Strategize on boosting site performance over its looks.
Once you’ve worked on these steps to make your site more mobile responsive, you can use this free tool provided by Google to test.
Curious to learn more? Check out these amazing related posts:
Find out all you need to know about securing your new WordPress website.
What’s the best CloudCone server to host your new website? Compare between VPS and SC2 and choose.
If you’re planning to set up an e-commerce site in 2022, here’s a step-by-step guide on how to get it done.






About The Author: Anu
Content Strategist at CloudCone LLC.
More posts by Anu