Almost every great website is the product of maximum effort and careful testing. We have different blogs talking about how to design and develop the perfect website. This blog is dedicated to bringing all website testing techniques from measuring site speed to making sure your website has enough security, to one convenient place.
Site speed
Since the speed of your website is a ranking factor, it is important that you follow Google’s recommendations with this aspect. Use this tool offered by Google Developers to test the speed of your website and this tool offered by Think With Google to test the speed of your site on mobile devices:

You can also minify your website using minifier tools available on google like this JavaScript minifier tool, for instance.
Compatibility
Use this site to check if your website is compatible with all browsers.

Navigation
Navigation is key in converting your site visitors to leads and therefore it’s essential that you constantly test the journey from your homepage to different other pages in your website to make sure your visitors reach the place they’re supposed to.
URL testing
As a website goes live URLs have a chance of changing. In case you have a large website with lots of URLs this tool will help you find bad URLs easily.

Google Search Console
Google Search Console is a priceless tool for web developers to communicate with Google regarding issues with your website and evaluate its performance.

404 pages
It is important that site visitors who end up at a 404 page do not see it as a dead end. Make sure you include sitemaps or site searches leading to something else that the visitor may find to be of use.
Meta description
Make sure that you not only have a meta description, but also that it contains keywords. Although this does not help your ranking on google search it would help improve the click through rate.
Analytics
Set up Google Analytics or any other analytics package from the first day of launch itself so that you can track the growth (or decline, for that matter) of traffic in your website.
Optimizing mobile search
In order to render your website on mobile devices it is important to make it fast. Use Google AMP on your website to achieve this objective.

PPC campaigns
If you are running PPC campaigns, make sure that they’re ready to go at launch. A technique you can use is to set all the campaigns to the new URLs before launch and get your Google PPC rep to approve the ads manually.
Monitoring your site
You could have Basic monitors and/or Enhanced monitors to evaluate if your site works the way you want it to. Basic monitors check if a page is working. Enhanced monitors check if forms and call to actions behave the way they should. It’s much more expensive to have Enhanced monitors than to have Basic monitors.
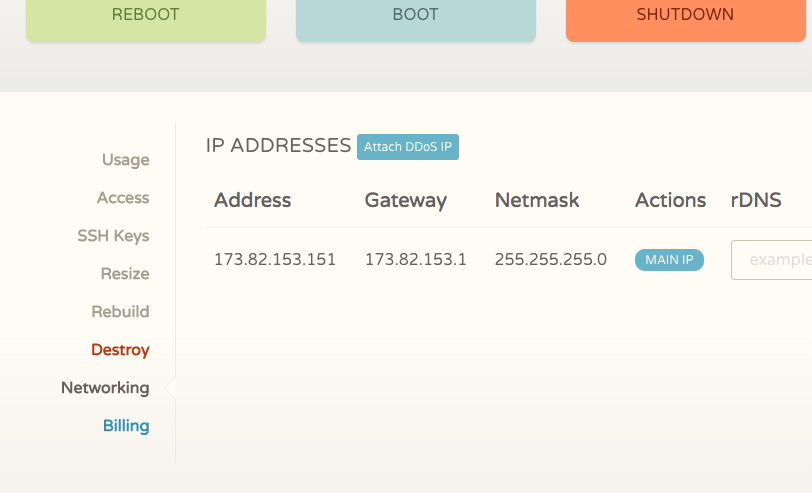
Having a backup system
In the case of a server breakdown, you need to make sure that your backup system is properly configured. Make sure to test your recovery process as well.
Load testing
If you expect heavy traffic to your website it is important to be prepared to take it in. This load testing tool helps simulate heavy traffic.

Checking security certificate
If you have private information for instance, of your visitors, it is important that you check the security on the first day itself. You can do this by right-clicking on the padlock on your site’s address bar. It will show your name on it and certify its validity. If in any case the padlock doesn’t appear or your name isn’t right, it is advisable to inform your provider.
There you go. Here are a few testing techniques to evaluate your website. Good luck and reach out to us if you have any concerns, suggestions or general feedback.







About The Author: Anu
Content Strategist at CloudCone LLC.
More posts by Anu